Learning how to write an effective proposal is a must, especially if you want to seal that deal and gain the trust of potential clients. It demonstrates that you have a clear grasp of their needs and that you can provide a cost-effective solution.
In this post, you will learn how to create a solid website development proposal despite having no prior knowledge in business writing. You’ll also find out how templates can help you expedite this process.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut elit tellus, luctus nec ullamcorper mattis, pulvinar dapibus leo.
How to Write a Proposal for a Web Development Project
If you want to save time making a compelling proposal, Fill offers plenty of free proposal templates that you can readily use. With our wide selection of customizable website development proposal templates, you can quickly propose a winning solution.
Here are two quick ways to create a proposal using Fill:
Use an existing proposal template
- Log in to Fill’s online dashboard. Go to Tools > Templates.
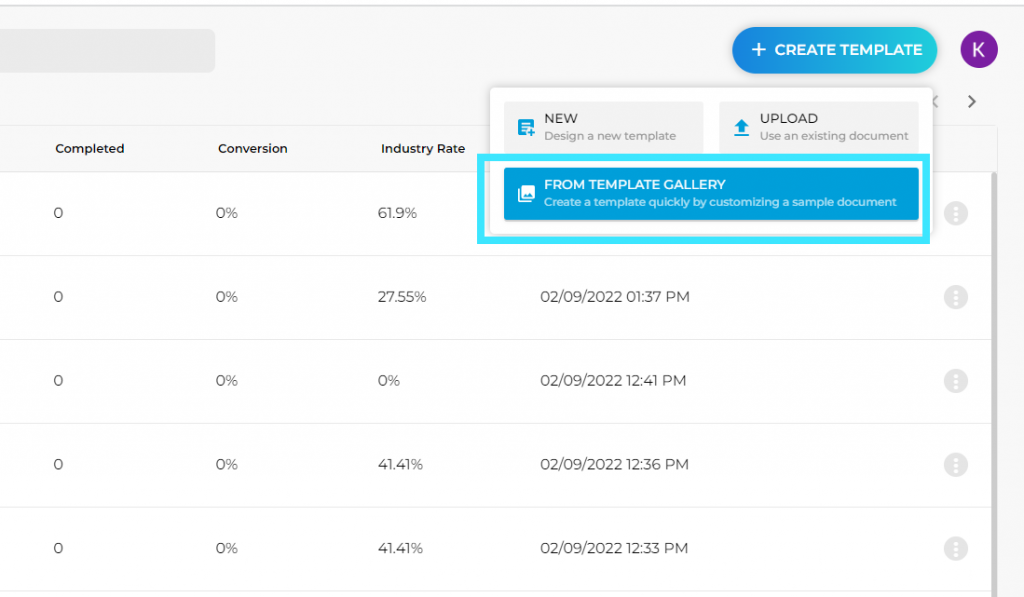
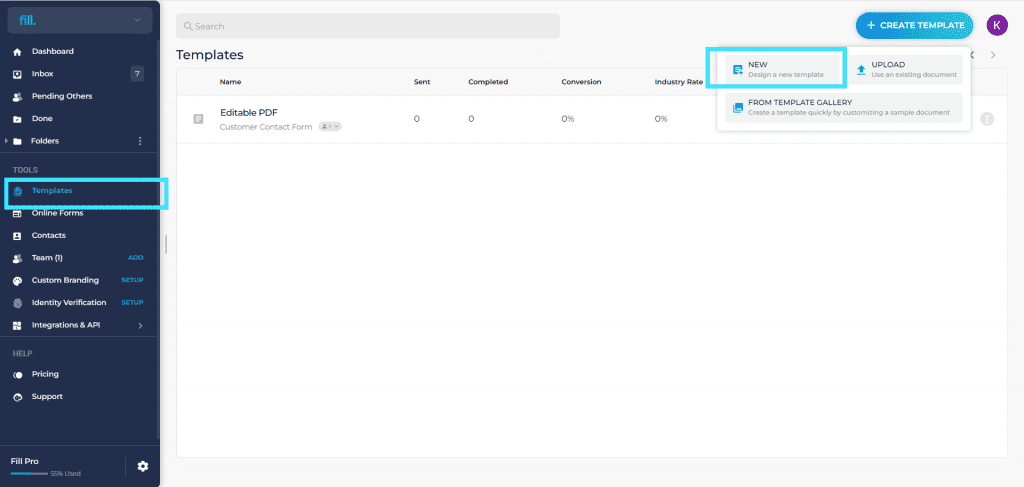
- Click Create Template, then among the three options, select From Template Gallery.

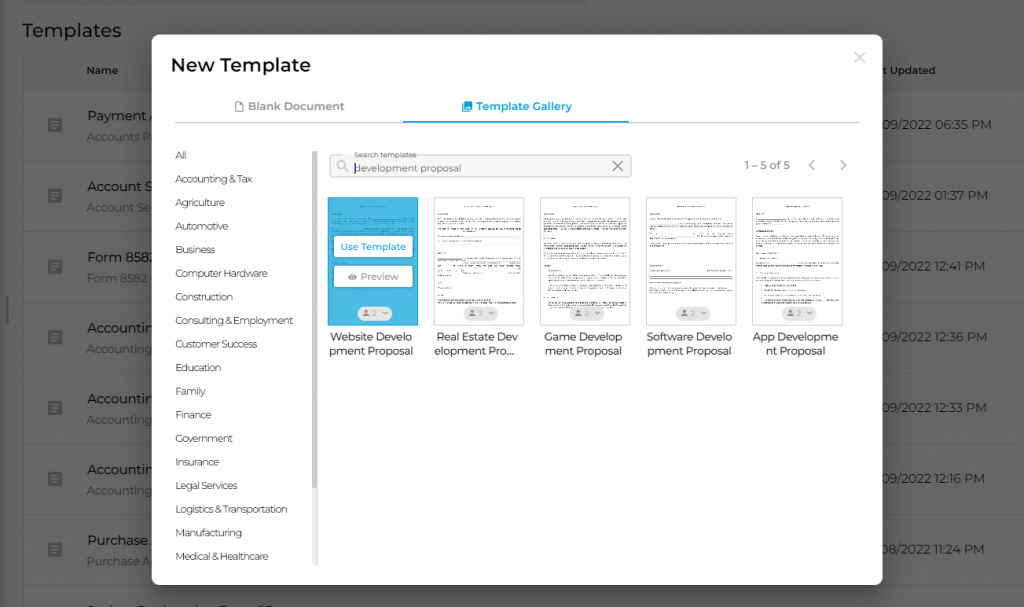
- Type “website development proposal” in the search bar. The document that you’re looking for should automatically appear on the list.

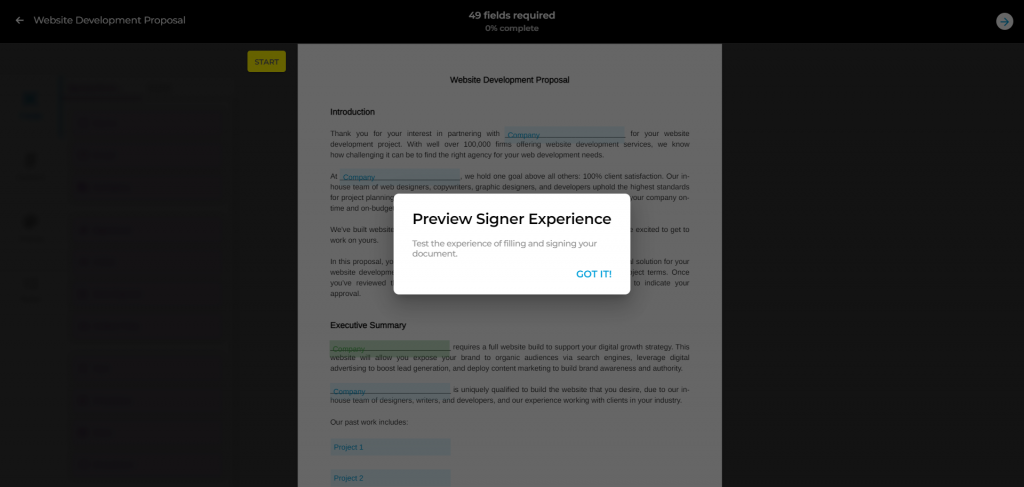
- Hover over the proposal and click Preview to see its contents without opening it. Otherwise, click Use Template to proceed.
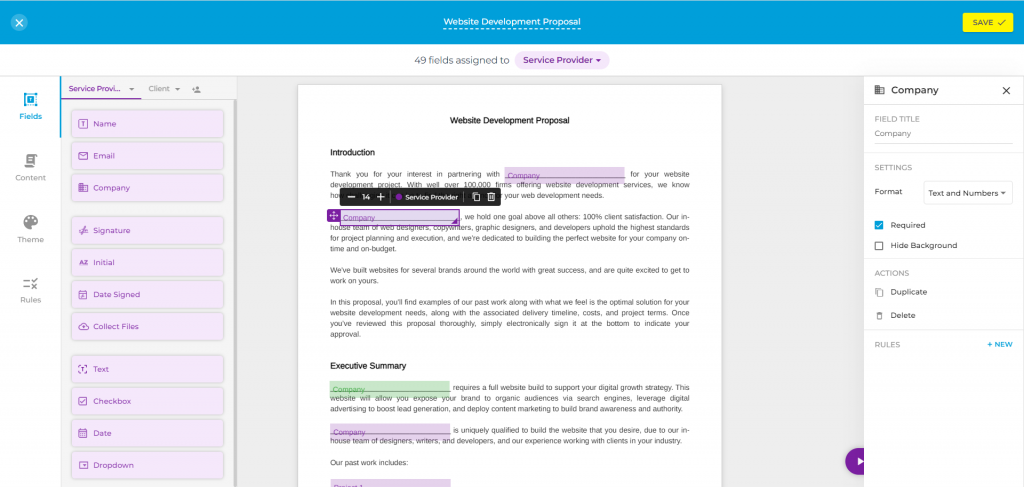
- With Fill’s built-in document editor, you can customize the proposal template according to your needs.
- Drag and edit the existing fields, or add a new one by dragging a selection from the left menu.

- Click Save to apply the changes. You can also preview the changes without saving your work.

Once your proposal for website development is ready, all you need to do is send it to your client for review and approval. You can also track the status of your request by looking at the document’s progress bar on the Fill dashboard.
Design your own proposal template
With Fill, you can create a proposal for website development that you can reuse indefinitely.
- From Tools > Templates, click Create Template and select New.

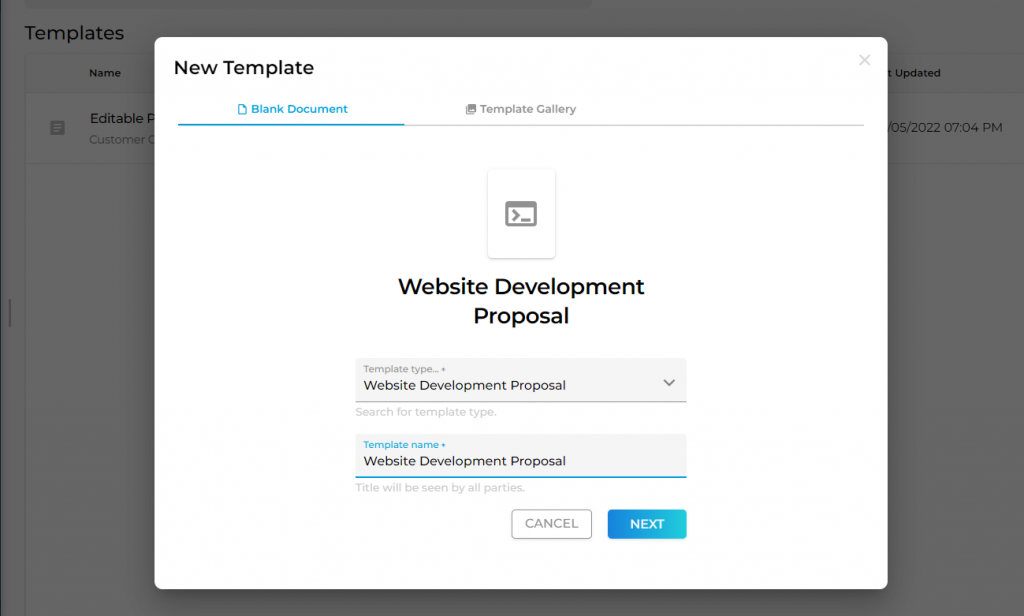
- For Template Type, select Website Development Proposal. You can either change the name or leave the document as is.

- Click Next. Once you see a blank template, you can begin creating the proposal.
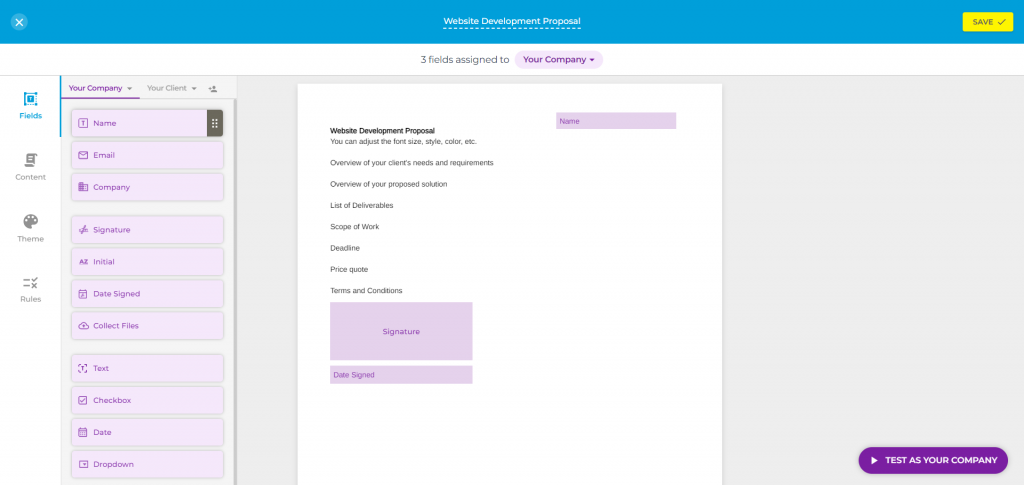
- Go to the left menu, then drag and drop the fields you wish to add.

- Click Save to finalize the changes.
You can access your newly created template by going to Tools > Templates. It should be the first one to appear on the list.

3 Practical Tips for Creating a Winning Proposal
Creating an in-depth website development proposal can be challenging, especially if you aren’t sure what to include and where to start. By following these best practices, you’ll be able to create a proposal that is not only compelling but also visually pleasing.
1. Be precise
Align your proposal with your client’s goals. Be transparent with how you plan to execute the solution and give specific milestones for deliverables. Avoid using vague statements in your unique value proposition. For example, if your client wants an e-commerce site, you must provide an overview of how you plan to make it shopper-friendly.
2. Be realistic
Avoid proposing a plan that’s beyond your scope of skills and service. Don’t make any false promises. Be transparent with your limitations and the scope of work. If your proposal only includes site development, make it clear to your client that you will charge an additional fee for maintenance and integrations. Be ready to give recommendations or referrals for these related services.
3. Be clear
Use clear and unambiguous language in your proposal. Avoid using jargon, and explain any necessary technical terms when possible. It also helps to follow a standard layout and style for all your proposals. Avoid overcrowding your document with unnecessary elements. It would also help if you could outline your proposed solution using visually appealing charts and images.
Create an Even Better Website Proposal With Fill
With Fill, you can effortlessly create an offer that will help you impress clients and emphasize your expertise. Plus, you can track and monitor the status of your submissions in real time using only your phone or tablet.
You can also use templates to submit a proposal ahead of the competition. Instead of wasting paper on printing multiple copies, you can share your proposals over email. Not only that, but your clients can sign them remotely and allow you to get started right away.
Head to our template gallery and check out our wide selection of development proposal templates for agencies and freelance web developers.